React Aspen Tree
Reference: https://github.com/zikaari/aspen
React Aspen is the most performant solution for displaying dynamic nested trees in React apps. It is based on the concept of Windowing.
Windowing is the process of taking a small subset of a larger dataset, for processing and analysis. A naive approach, the rectangular window, involves simply truncating the dataset before and after the window, while not modifying the contents of the window at all.
Reference: https://en.wikibooks.org/wiki/Digital_Signal_Processing/Windowing
Key features
- React Aspen internally uses react-window for rendering purposes.
- Aspen uses Uint32Arrays internally to represent the tree structure, this makes it super fast as TypedArrays are way faster than regular Arrays in all the operations, especially in splicing and lookups.
- The React Aspen team compared it with VSCode by putting both head-to-head and stress tests by repeatedly expanding and collapsing node_modules directory which contained 562 directories. They found out Aspen tree is 4x faster than VSCode's TreeView which uses "linked-lists" as the data container. You can see the details at https://github.com/zikaari/aspen.
- Since Aspen uses a virtualized list, nested structures aren't rendered as nested DOM nodes, but instead as individual items, thus CSS inheritance doesn't work. Therefore, to fix that, Aspen comes with a styling system called Aspen Decorations, in which you can specify the styles for one parent and Aspen will work out the inheritance automatically for all of its children.
React Window
Reference: https://github.com/bvaughn/react-window
Key Features
In the React window, only part of a large data set is rendered (just enough to fill the viewport). This helps address some common performance bottlenecks:
- It reduces the amount of work (and time) required to render the initial view and to process updates.
- It reduces the memory footprint by avoiding over-allocation of DOM nodes.
pgAdmin 4 tree loading comparison
So, after integrating the React Aspen tree in pgAdmin 4, the tree performance drastically improves. For example, the old implementation takes almost 20 to 25 seconds to render 10,000 objects whereas React Aspen takes only 2 to 3 seconds. For testing purposes, I have created a PostgreSQL server on AWS, created 10,000 tables and tested the tree head-to-head. Here is the comparison of the old tree vs new tree for the 10,000 tables in Google Chrome.
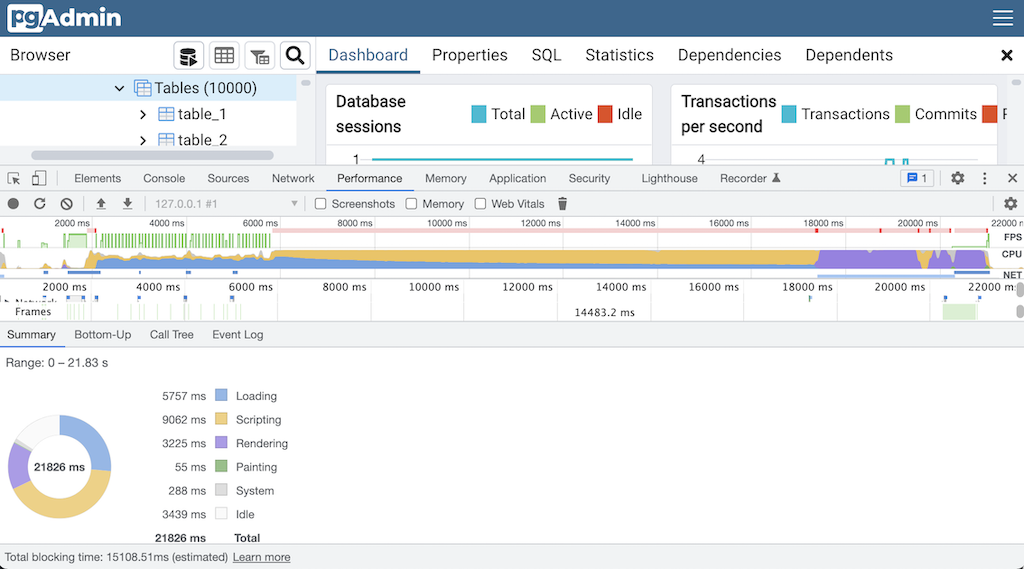
Before React Aspen integration
pgAdmin 4 v 5.7 takes 21 seconds approximately to load 10,000 tables:

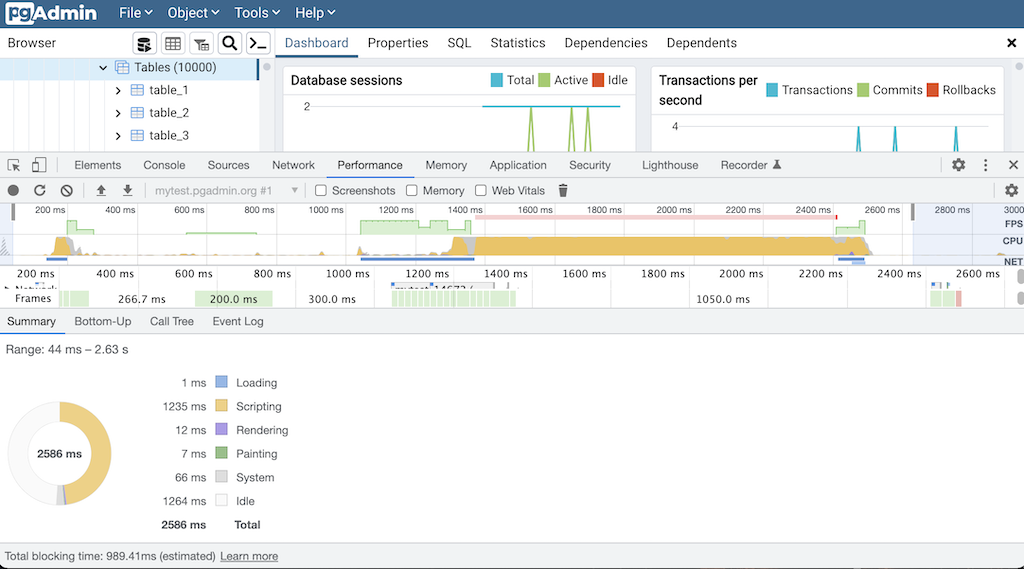
After React Aspen integration
pgAdmin 4 v6.7 takes 2 to 3 seconds approximately to load 10,000 tables

Conclusion
From a pgAdmin point of view, React Aspen was an excellent choice as it provided the performance required as well as UI flexibility for the browser tree. As the pgAdmin team, we continuously work towards improving the software performance as shown here.
